Add Audio to Webflow Website
1. Create A ButterReader Account
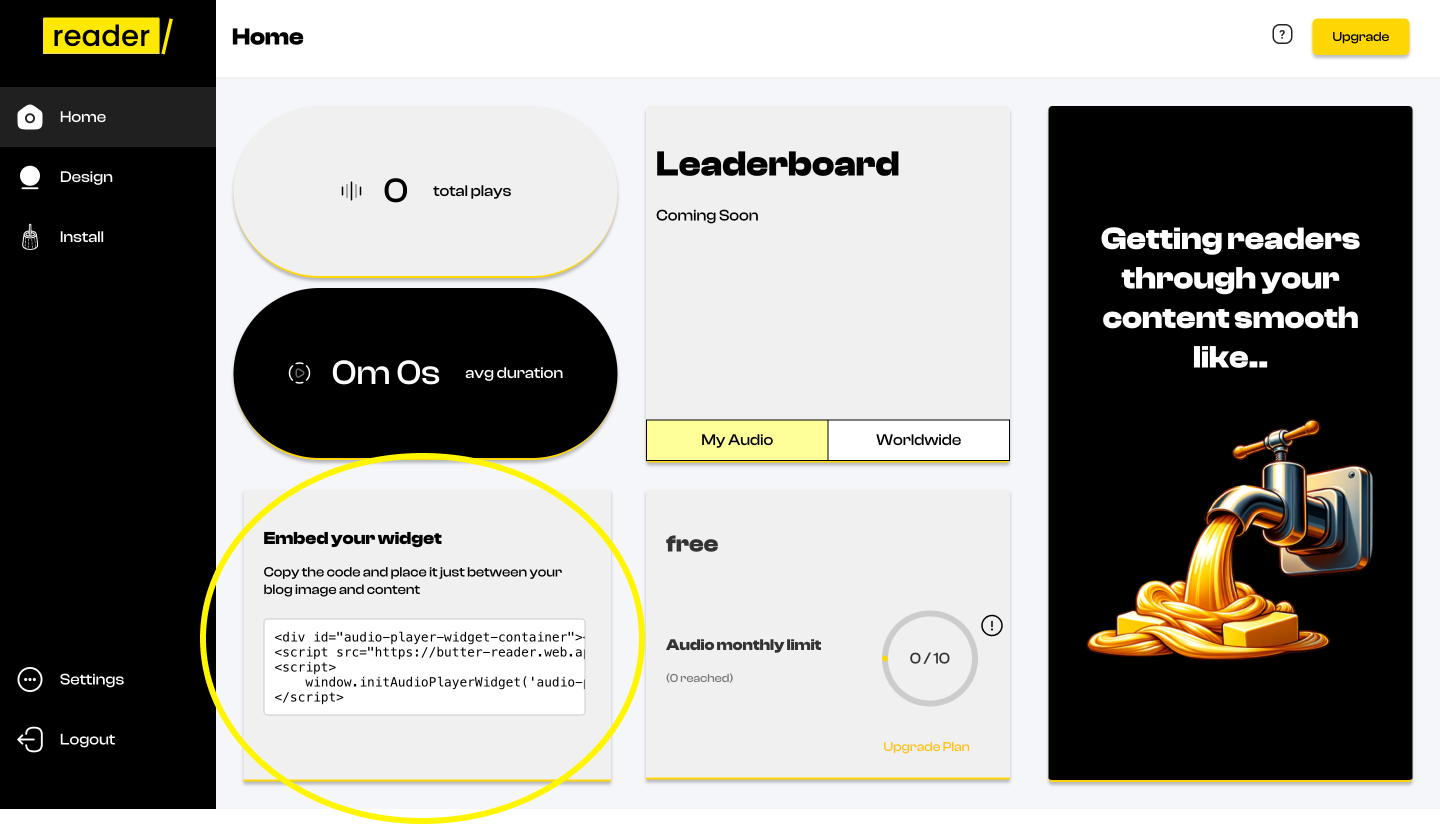
Once you are able to access your dashboard you should see an embed code on the bottom right of the screen.

Click on the box in order to copy the embed code properly.

2. Login to Webflow
Navigate to the designer portal of the Webflow site you wish to add the widget too. This requires you to purchase the CMS tier of the website.
Don't know how to get CMS on Webflow?
- Click the Webflow logo button on the top right corner of your design portal.
- Navigate to "Site Settings" on the dropdown menu.
- On the left side menu click "Plans"
- You should see an option of plans, which includes the CMS package. This will allow you to post multiple blog post without creating individual pages for each.
Create Blog Collection
- Navigate to the CMS tab [it looks like a pancake stack 🥞]
- Click Add New Button on the top right of the tab.

- On collection template click "blog post" and customize as you please before saving.
Navigate to Blog Page
- Click on the current page button on the top left of your design portal [pages tab should appear]
- Scroll down to collections (the text will be purple)
- Click blog post collection and begin designing. (here is some help)
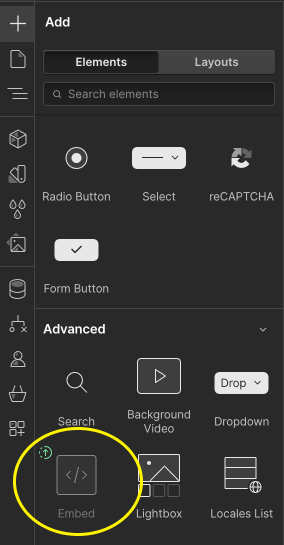
3. Add Embed Element to Site
You typically want to place it just beneath the blog image as we do here.
Once add a pop up should appear requesting custom code for your embed element. Here is where you will paste the embed code we originally copied in step one. Save the added code and publish your site to see the results live.






