Add Audio to Wordpress Website
1. Create A ButterReader Account
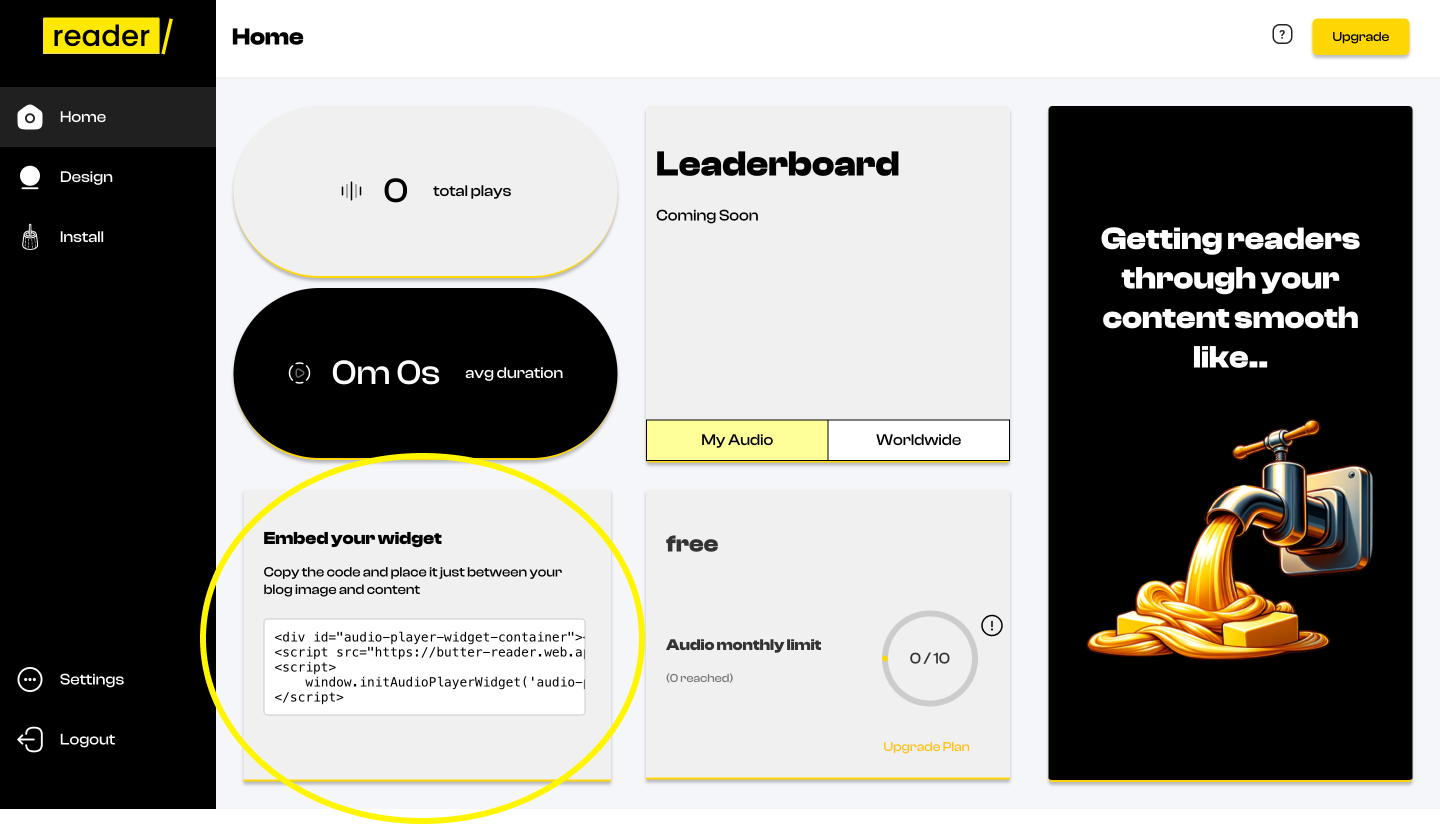
Once you are able to access your dashboard you should see an embed code on the bottom right of the screen.

Click on the box in order to copy the embed code properly.

2. Access Elementor Designer
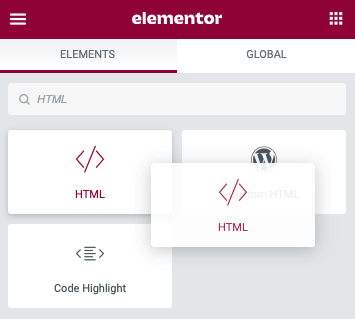
On the elements tab search up HTML and drag it to your desired. Ideally between the blog image and body.
How to Choose Your Main Blog Page
- Log in to your website's admin area (dashboard).
- In the side menu, find the "Settings" section and click on "Reading."
- At the top, you'll see a setting called "Your homepage displays." Select the option "A static page".
- Below that, there will be a dropdown labeled "Posts page." Choose the page you want to be your main blog page. (If you need to make a new blog page, go to "Pages" and click "Add New")
- Click "Save Changes" at the bottom.

3. Add Embed Element to Site
- From the Editor Panel drag and drop an Elementor HTML widget onto your page.
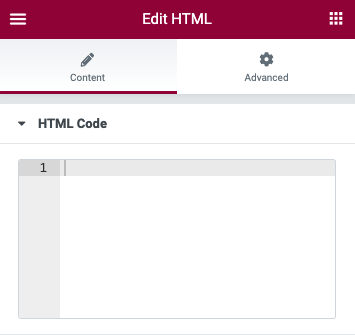
- Place your embed code from step one in the text area.
- Navigate to the bottom and click embed code.
- Save changes and position embed code where you wish to see it on the live page
Hope you enjoy🧈






